ホームページ作ってて、よくつまずくとこ。
いろんなブラウザで表示のされ方が違う件です。
いろんなブラウザというか、悪名高き「Internet Explorer(IE)」ですが。。。
今回も、その件でつまずいた。
トウは基本インターネットするときは「Firefox」を使ってます。
んで、自分の作ったサイトの確認作業は、メインのデスクトップで「Firefox3.5」と「IE7」、
たまーにサブのノートで「Firefox3.6」と「IE8」でやってます。
さらにごく稀に、メインのデスクトップで「Safari」で確認するくらい。
今回は、知人に「IE6」で表示がおかしいんですがって言われてしまった。
「IE6」無いし。。。
ちょっと見るためだけに、IEなんぞを入れなおしたくないし。。
というわけで、クロスブラウザチェックツールを探してみました。
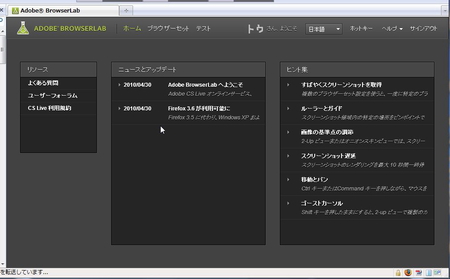
無料かつ使いやすそうだったのはAdobeの「BrowserLab」ってヤツです。
現在確認できるブラウザ
【Windows系】
Chrome 3.0
Firefox 2.0
Firefox 3.0
Firefox 3.6
Internet Explorer 6.0
Internet Explorer 7.0
Internet Explorer 8.0
【Mac系】
Safari 3.0
Safari 4.0
Firefox 2.0
Firefox 3.0
Firefox 3.6
ちょっと面倒なのは、Adobeのアカウントを作る必要があるとこ。
トウは持ってたんで問題なし。
あとは、「Opera」も確認できたら言うことなしなんですが、
何か政治的な話で入ってないんですかね。。
ちなみに、確認した結果、確かにレイアウトがちょっと崩れてた(汗)
でも修正しませ~ん!
悪いのはInternet Explorerだから(爆)
みんな「Firefox」使おう!!