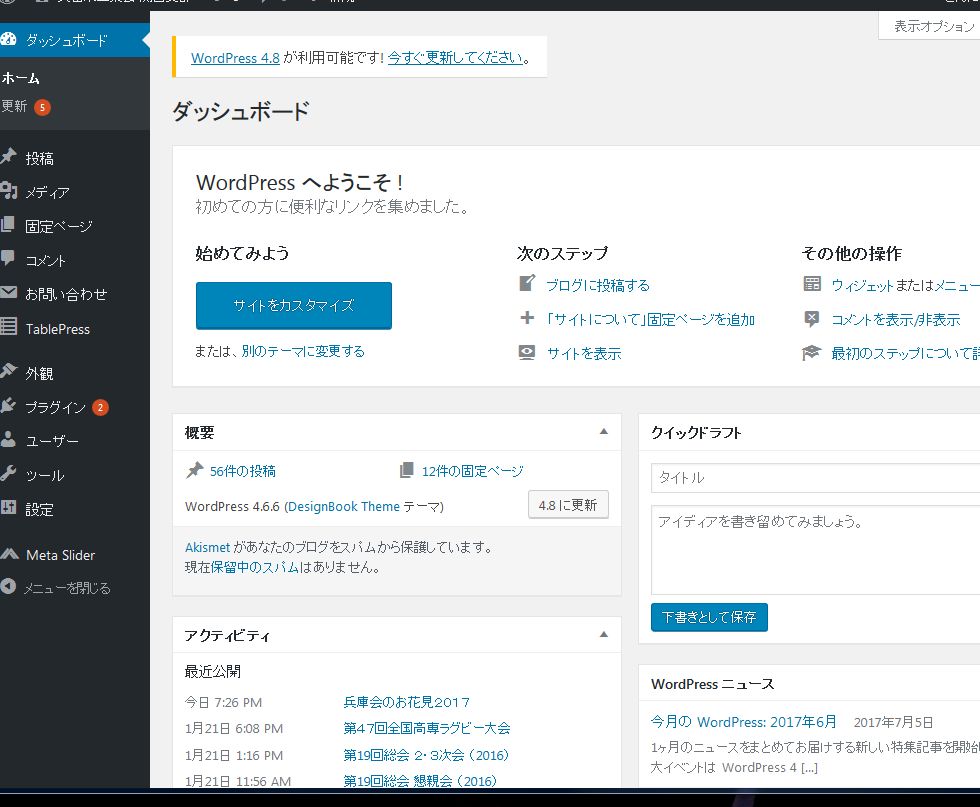
前々から思っていたが、、
パソコンでアメブロで更新したときの、画像サイズが小さすぎて気に入らない。
アメーバのiPhoneアプリで携帯から投稿した画像のサイズがちょうどイイ感じなんだが。
それぞれソース見てみると・・・
<img id="******" ratio="1" src="**************"
style="width:220px; height:220px; border:none;"
alt="*******">
<img src=”**************” alt=”photo:01”
border=”0” height=”225” width=”300“>
普通に違うサイズ指定してるんだね。
コレ、表示のスピード上げるために小さい画像に変換しているのかと思いきや、width属性やstyleで表示サイズだけ小さくしてるだけだし。。
まぁ、小さいサイズの画像まで用意してたら、サーバーの容量食ってばっかりだし、当然か。
画像サイズだけでなく、ソースの使い方も違うのもなんか気になる。
パソコン用の投稿画面作った人と、スマホアプリ作った人仲悪いんかな?
アップできる画像の容量が最大500KBってのはどちらも同じかな?
以下、PCでアップしたときの画像を大きくする実験です。
(写真はスキャナの操作中いつのまにか、パソコンのピクチャのフォルダに入ってたトウの手相。)
① 「小さいサイズで貼り付ける」にチェックを入れて貼り付ける。
(従来どおり)
② 「小さいサイズで貼り付ける」にチェックを入れて貼り付けて、
記事編集画面内で画像の幅を320と指定する。
③ 「小さいサイズで貼り付ける」のチェックを外して貼り付けて、
記事編集画面内で画像の幅を320と指定する。
④ 「小さいサイズで貼り付ける」のチェックを外して貼り付ける。
ただし、ブログデザイン変更のCSS編集で、下記ソースを追記してます。
.articleText img{
max-width:320px;
}
さあ、どうなるでしょう??
======= 追記 =======
失敗。。。
手が伸びた。。
んで、CSSは元に戻した。